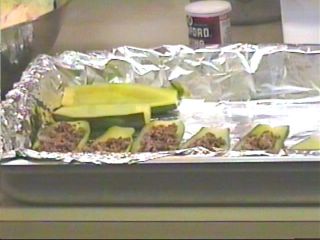
Stuffed Zucchini

2 abobrinhas grandes
½ kg de carne mo?da
1 cebola, picada
3 dentes de alho, picados
4 colheres (sopa) de azeite
3 colheres (sopa) de farinha de rosca
1 colher (caf?) de cravo em p?
1 colher (sopa) de curry em p?
1 colher (sobremesa) de canela em p?
1 colher (sobremesa) de noz-moscada
suco de 1 lim?o
sal e pimenta-do-reino, a gosto
1. Corte as abobrinhas ao meio no sentido do comprimento. Com a ajuda de uma colher de sobremesa retire o miolo das abobrinhas, tomando cuidado para n?o furar a casca.
2. Coloque bastante ?gua numa panela e leve ao fogo para ferver.
3. Coloque as abobrinhas na ?gua fervente, conte 3 minutos e retire.
4. Coloque as abobrinhas embaixo de ?gua corrente fria para cessar o cozimento. Reserve.
5. Coloque o azeite numa panela e leve ao fogo para esquentar. Junte a cebola, o alho e misture bem. Refogue por 3 minutos.
6. Coloque a carne na panela, misture e deixe cozinhar por 10 minutos. A ?gua que a carne soltou deve secar.
7. Junte a farinha de rosca e todos os outros ingredientes, misture muito bem e cozinhe por mais 5 minutos.
8. Retire a carne do fogo e recheie as quatro abobrinhas. Coloque as abobrinhas num pirex e leve ao forno para esquentar no momento de servir.







0 Comments:
Post a Comment
<< Home ::